ご自分のウェッブサイトをお持ちの方。
Pinterest のアカウントプロフィール、ボード、ピンを綺麗にブログに埋め込めることができるのをご存知ですか?スクリーンショットでアカウントやボードを表示するのではなく、ウィジェット(埋め込み)を使うことで、綺麗に表示され、Pinterest へ簡単にアクセスすることもできます。
とても簡単なステップで作成できるので、是非お試し下さい!
埋め込みは英語でウィジェットといいます。 こちらのサイト (ウィジェットビルダー)からアカウントプロフィールのウィジットやフォローボタンを作成することができます。 今回はピン、プロフィール、ボードのウィジェットの作り方をご紹介します。
【ピン】ウィジェット
1つのピンだけを埋め込む方法です。

手順:
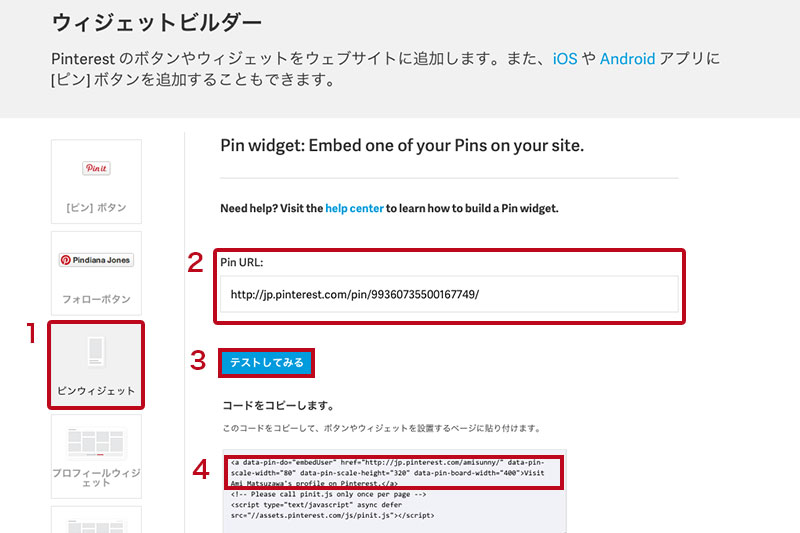
1. ウィジェットビルダーで、「ピンウィジェット」を選びます。
2. 埋め込みたいピンの URL をコピーして、Pin URL 欄に貼り付けます。
3. 「テストしてみる」をクリックします。
4. 指定されたウェブサイト用のコードをコピーして、ブログの html を開き、ピンを表示させたい場所に貼り付けます。
(完成図)
[プロフィール] ウィジェット
最新の 30 ピンを表示することができます。 方法は 2 つあります。

手順①:ウィジェットビルダーから
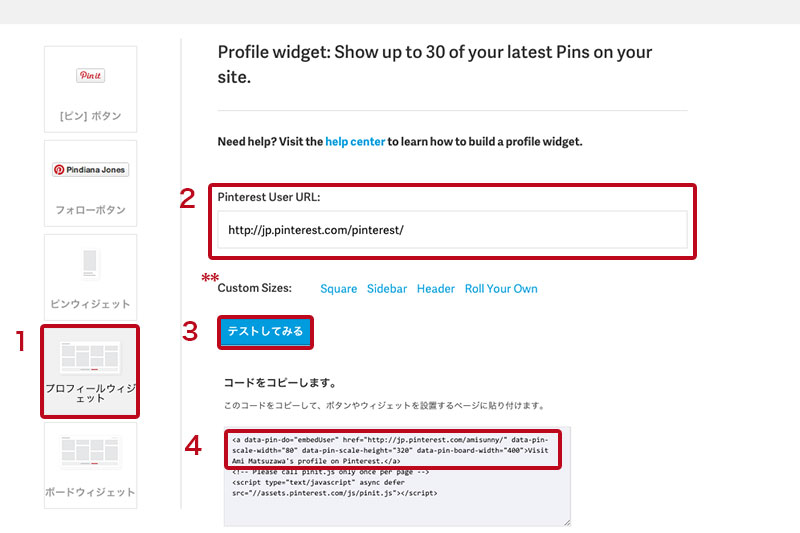
1. ウィジェットビルダーで、「プロフィールウィジェット」を選びます。
2. ご自分の Pinterest プロフィールの URL をコピーして、ウィジェットビルダーの URL 欄に貼り付けます。
3. 「テストしてみる」をクリックします。
4. 指定されたウェブサイト用のコードをコピーして、ブログの html を開き、ウィジェットを表示させたい場所に貼り付けます。
** サイズを変えることも可能です。

手順②:Pinterest のプロフィールページから
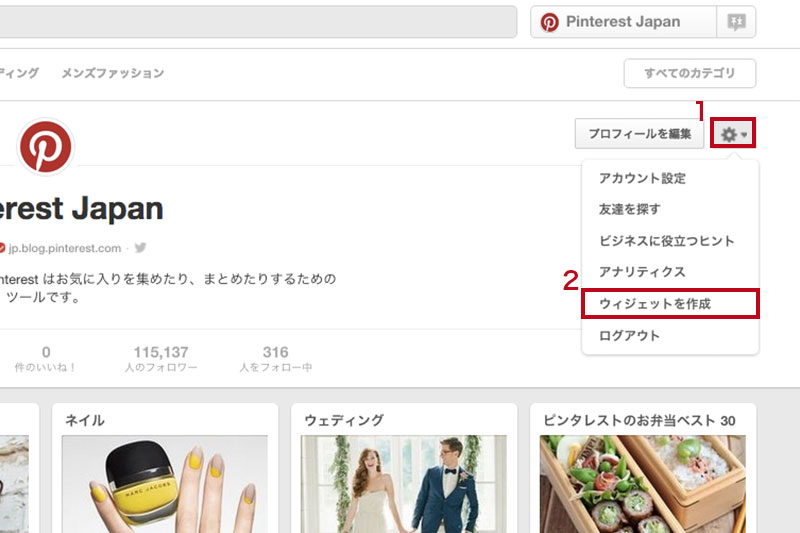
1. ご自分の Pinterest プロフィールの右上にあるギアアイコンをクリックします。
2. 「ウィジット作成」をクリックします。
3. 指定されたウェブサイト用のコードをコピーして、ブログの html を開き、ウィジェットを表示させたい場所に貼り付けます。
Pinterest Japan さんの Pinterest プロフィールにアクセスしましょう。
(完成図)
[ボード] ウィジェット
ボードの最新の 30 ピンを表示することができます。

手順①:ウィジェットビルダーから
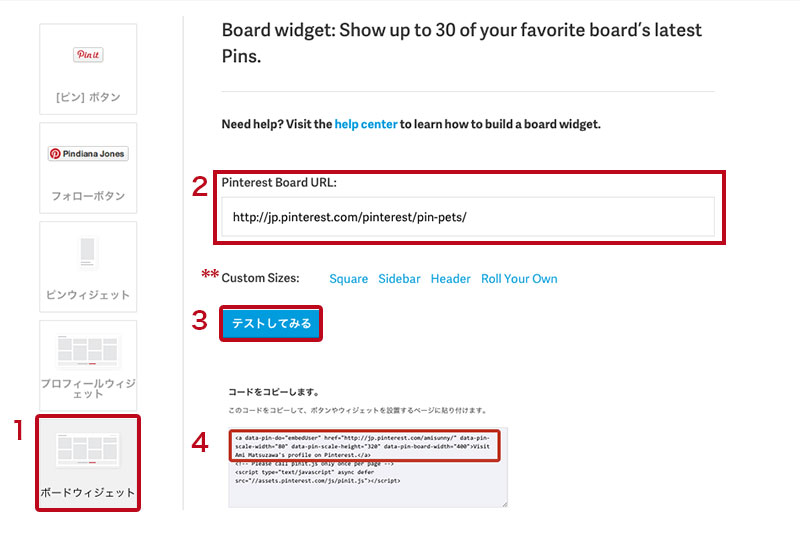
1. 埋め込みたいボードの URL をコピーして、ウィジェットビルダーの URL 欄に貼り付けます。
2. [Build it!] ボタンをクリックします。
3. 指定されたウェブサイト用のコードをコピーして、ブログの html を開き、ウィジェットを表示させたい場所に貼り付けます。
** サイズを変えることも可能です。

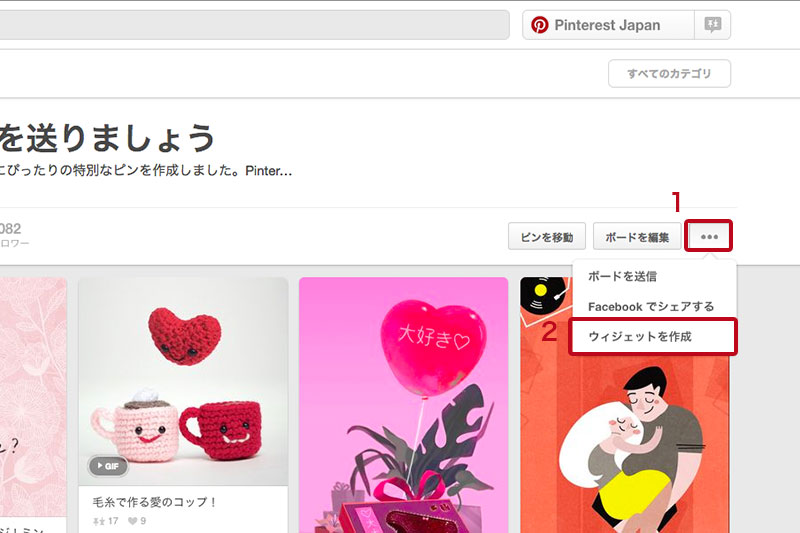
手順②:Pinterest ページから
1. ボードの右上にある「・・・」ボタンをクリックします。
2. 「ウィジット作成」をクリックします。
3. 指定されたウェブサイト用のコードをコピーして、ブログの html を開き、ウィジェットを表示させたい場所に貼り付けます。
(完成図)
ウィジェット、是非お試し下さい!
次回はフォローボタンと【ピン】ボタンについてご説明します。
Seiko Kano, Community Manager, currently pinning to “Comfys”







_0.png?crop=center%2Ccenter&fit=min&h=560&ixlib=php-3.3.1&w=560&s=fab650c6db013317ba230cd9bab062b2)